I’ve been working on a couple of plugins for the YUI editor to allow insertion of Flash Movies (YouTube and Google Video). It’s all working swimmingly well in Firefox and Safari but in IE – it just would not work. Why? because of IE’s JS engine bastarding implementation of innerHTML and pasteHTML. I know that innerHTML is not part of the ECMA spec but it is well supported across browsers and is alot quicker than document.createElement. The YUI editor uses it extensively too. I’ve also never encountered problems with it before.
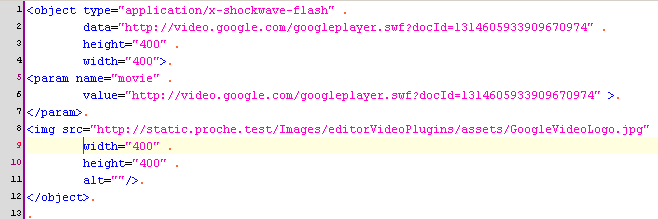
My JS plugin for the editor takes and parses a Google Video URL and inserts it into the editor content area using the appropriate YUI editor action “inserthtml”. In Firefox – I get the alternate image as it doesn’t render the markup in the editor’s iframe properly and as such does not know to load the Flash plugin (this is fine and I have no problems with it). Internet Explorer inserts the HTML and then displays a broken flashmovie icon (white with red x in top left indicating it can’t find the movie specified), which is not fine. This is the markup I insert.

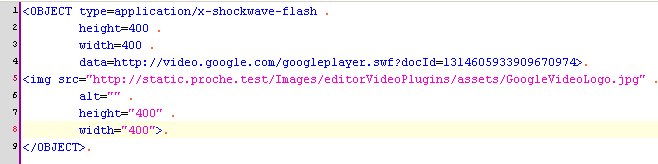
IE (6 and 7), in all it’s wisdom decides that that is not what I really want to insert -in fact what I really want is –

Hmmmmm….. No that’s not what I fucking well want – you piece of shit(or so I was shouting late last night). This is due to the JS engine’s HTML normalization – excuse me what?????. Very annoying. To get the editor to display the movie I had to (“shock horror”) add the deprecated embed element.
Another problem was that when submitted server side – we use a HTML parser and IE’s version of the markup would not parse correctly as the attribute values were not quoted. So I have one momma of a regex to fix the object element.It all works now and works well but it’s so disappointing that it happens like this.
In summary – firstly: beware of innerHTML especially when inserting an object element and finally: I hate internet explorer more than I ever did.
 Last year I gave a presentation to the
Last year I gave a presentation to the 