
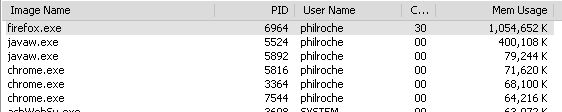
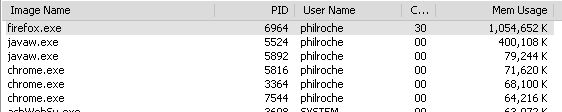
That’s right over a Gig or RAM, this was after about 3 days and 2 hibernations. Still crazy to think it can get that high though.

That’s right over a Gig or RAM, this was after about 3 days and 2 hibernations. Still crazy to think it can get that high though.
I’ve been working on a couple of plugins for the YUI editor to allow insertion of Flash Movies (YouTube and Google Video). It’s all working swimmingly well in Firefox and Safari but in IE – it just would not work. Why? because of IE’s JS engine bastarding implementation of innerHTML and pasteHTML. I know that innerHTML is not part of the ECMA spec but it is well supported across browsers and is alot quicker than document.createElement. The YUI editor uses it extensively too. I’ve also never encountered problems with it before.
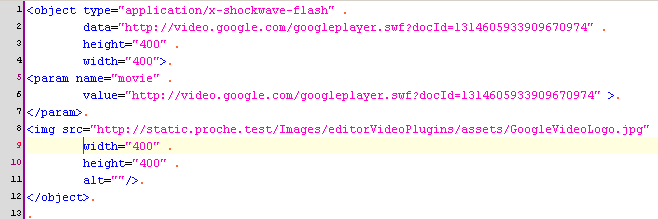
My JS plugin for the editor takes and parses a Google Video URL and inserts it into the editor content area using the appropriate YUI editor action “inserthtml”. In Firefox – I get the alternate image as it doesn’t render the markup in the editor’s iframe properly and as such does not know to load the Flash plugin (this is fine and I have no problems with it). Internet Explorer inserts the HTML and then displays a broken flashmovie icon (white with red x in top left indicating it can’t find the movie specified), which is not fine. This is the markup I insert.

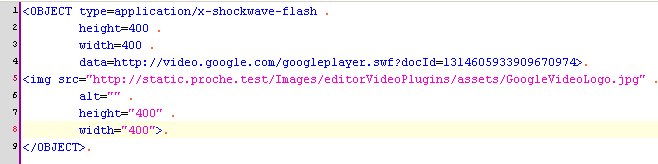
IE (6 and 7), in all it’s wisdom decides that that is not what I really want to insert -in fact what I really want is –

Hmmmmm….. No that’s not what I fucking well want – you piece of shit(or so I was shouting late last night). This is due to the JS engine’s HTML normalization – excuse me what?????. Very annoying. To get the editor to display the movie I had to (“shock horror”) add the deprecated embed element.
Another problem was that when submitted server side – we use a HTML parser and IE’s version of the markup would not parse correctly as the attribute values were not quoted. So I have one momma of a regex to fix the object element.It all works now and works well but it’s so disappointing that it happens like this.
In summary – firstly: beware of innerHTML especially when inserting an object element and finally: I hate internet explorer more than I ever did.
I’ve started using Google reader again and came across the truly brilliant Dust Me Selectors extension (good work brothercake). It’s aim is to report on the CSS redundacy on your site. I hooked it into our selenium test suite and set it to run on page load. Selenium closes the browser when done and deletes the profile directory so I had no way of accessing the data (stored in preferences in a json string). A quickly hacked the js
var oClipboard = Components.classes["@mozilla.org/widget/clipboardhelper;1"].getService(Components.interfaces.nsIClipboardHelper); oClipboard.copyString(str);
I set a pause on the last selenium test and then chose view saved data from the Dust Me Selectors context menu. I then had the full report in html on my clipboard and could let selenium continue with it’s profile cleanup.
I’ll stop venting my anger at faceless corporations now.
There’s a nice write up on the tools needed to write good firefox extensions.
http://www.softwaredeveloper.com/features/firefox-extension-resource-072307/
Tuesday 6th (the day of my presentation) eventually rolled around. Due to a crazy machine rebuild and re-install fest, I only finished writing the presentation at 1:30pm on the day. It went really well, some very good questions at the end. As I mentioned in my previous entry – the description of the presentation was –
Firefox and the Gecko family of browsers are not simply web browsers, they can be extended to provide custom functionality, and used as platforms for building standalone applications. During the presentation I will discuss the anatomy of the Gecko engine and the Firefox browser, extensions and how to create an extension for the Firefox 2.0 browser using Aggreg8 (http://aggreg8.mozdev.org ) as an example.
Philip is a 2003 Software Engineering graduate of Dublin City University. He has been working at Karova Ltd for two years, on ecommerce and custom web applications, and now holds the position of Senior Developer. Outside the office, he hacks on Firefox extensions and small Python or Perl based open source projects. He loves C#, XSLT, Python, MySQL, WxPython, SVG, XUL, Gecko, Javascript, RSS, CSS, his Labrador puppy, Ubuntu and Mono.
You can now download my preentation-
Enjoy
 Last year I gave a presentation to the ITWales group on Content Syndication. I have been bullied into giving another presentation next Tuesday. I have entitled it “Extending your browser”. Directly from the flyer –
Last year I gave a presentation to the ITWales group on Content Syndication. I have been bullied into giving another presentation next Tuesday. I have entitled it “Extending your browser”. Directly from the flyer –
Firefox and the Gecko family of browsers are not simply web browsers, they can be extended to provide custom functionality, and used as platforms for building standalone applications. During the presentation I will discuss the anatomy of the Gecko engine and the Firefox browser, extensions and how to create an extension for the Firefox 2.0 browser using Aggreg8 (http://aggreg8.mozdev.org ) as an example.
Philip is a 2003 Software Engineering graduate of Dublin City University. He has been working at Karova Ltd for two years, on ecommerce and custom web applications, and now holds the position of Senior Developer. Outside the office, he hacks on Firefox extensions and small Python or Perl based open source projects. He loves C#, XSLT, Python, MySQL, WxPython, SVG, XUL, Gecko, Javascript, RSS, CSS, his Labrador puppy, Ubuntu and Mono.
You can also download a PDF version of the flyer. I’m even half way through writing the presentation so this weekend will be a busy one. Once I’m done, I’ll upload the PDFs of the presentation.
This weekend I have gone on an all out Open Source offensive. I have released a new version of ACR (Automatically Create Rewriterules) with some bug fixes and faster processing of sites. I have released an updated version of PEA (Photoshop Elements Album Export) with improved accessibility and more options in the python script header.
 I also started work on Aggreg8 again. I have a working version for Firefox 2.0 (not released yet) which will be my basis for my future plans.
I also started work on Aggreg8 again. I have a working version for Firefox 2.0 (not released yet) which will be my basis for my future plans.
After 3 years of inactivity on the aggreg8.mozdev.org site. I am again on the active projects list and am raring to go with the above features. The aim of Aggreg8 version 0.3 is to be a super simple RSS reader with no fancy feature, just an easy way to read your RSS feeds. Using SQLite and the built in parser, I hope will improve performance too.
I’ve been harping on about Krugle for a while now and rightly so. I was on their beta testers list and as such was also on their mailing list. Last week I got a mail asking me to part-take in an audit with a third party company to gauge my views on the web app so far. Sure I thought (plus there was a chance of getting a $50 Amazon voucher if I was in the first few to reply).
The audit only took a few minutes with simple questions:
Low and behold I did get a $50 amazon voucher. Thanks guys – it doesn’t seem fair really.
The krugle blog have also given me credit for the Firefox search plugin I wrote 🙂
I was cursing krugle.com and it’s bastard (yet brilliant) ajax as I could’t write a Firefox search plugin. Then today I saw on their blog that they have the “Krugle Search Environment” which allows you to bookmark searches and thus create a firefox search plugin.
In the archive which you need to save to “C:\Program Files\Mozilla Firefox\searchplugins”. I have included a Firefox 1.5 version krugle.src and krugle.png for a C# search and also a Firefox 2.0 Opensearch krugle.xml which also searches C#. The language is quite easy to change or remove if you open the src or xml files.
In an attempt to vary the type of programming I am doing, out of office I have been working on quite a few cool projects. Outlined a few below – unfortunately none are for download yet as they are still in progress.



Visual studio 2005 express is excellent and free too (as in beer). Also checkout SQL server 2005 express which I have used on a very beefy project already and it is ace – also free (as in beer).
So all in all I am getting some nice variety in my dev work, I find it can sometimes get stale if you’re doing the same thing day-in day-out, especially if it involves legacy asp sites. Is there anything you guys would recommend trying out as an antidote to work work while still being dev work (if you know what I mean). I do want to look at mono and PyGTK.